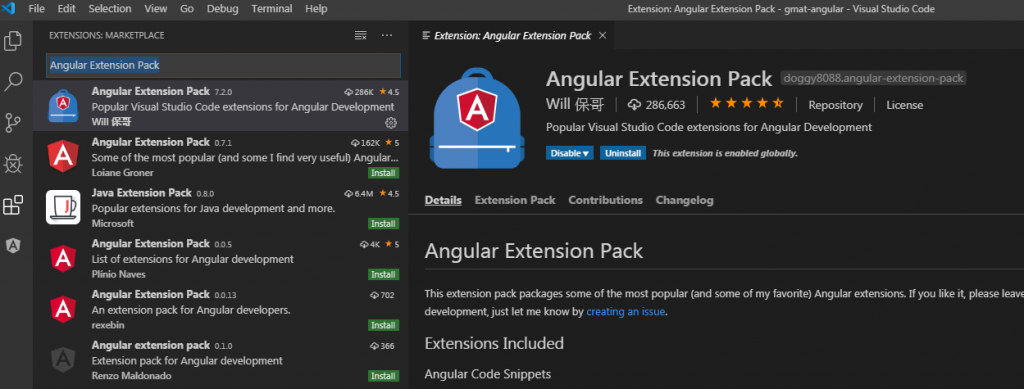
在上一篇完成基本的測試及安裝好Visual Studio Code後,就要先進入Visual Studio Code,來安裝Angular的擴充套件。在進入sual Studio Code後,直接按Ctrl + Shift + X,切換到Extensions擴充套件畫面,在搜尋條件中,輸入「Angular Extension Pack」,就會出現下述畫面:

上述是我已安裝完成的畫面,如果是沒有安裝的畫面,可以找到一個install按鈕,來安裝此套件。
最後,還要安裝一個官方出版的開發者工具,方便我們來Debug,安裝網址為:https://augury.rangle.io/ ,安裝完成,就會出現Chrome瀏覽器上,如下圖所示:

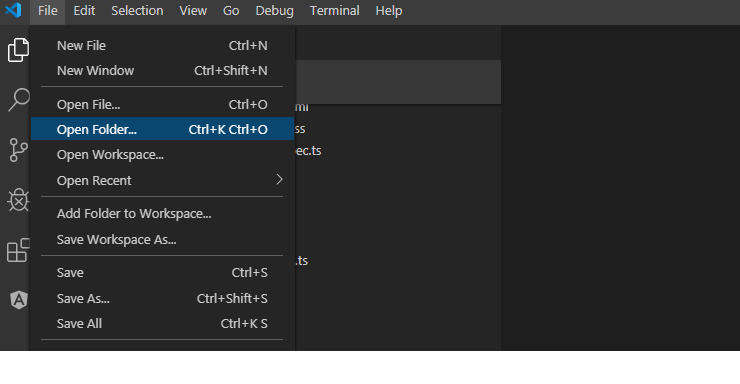
接下來,在Visual Studio Code主畫面中,從「File Open Folder」來開啟,我們上一篇文章,建立的專案,要注意的地方是,是要選取整個目錄即可。

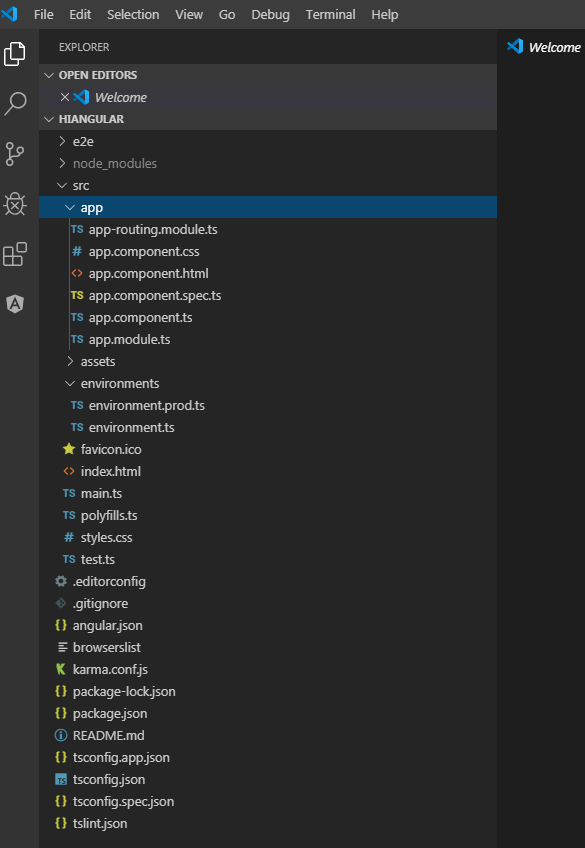
開啟Angular 專案後,就會列出所有的目錄及檔案,如下圖所示:

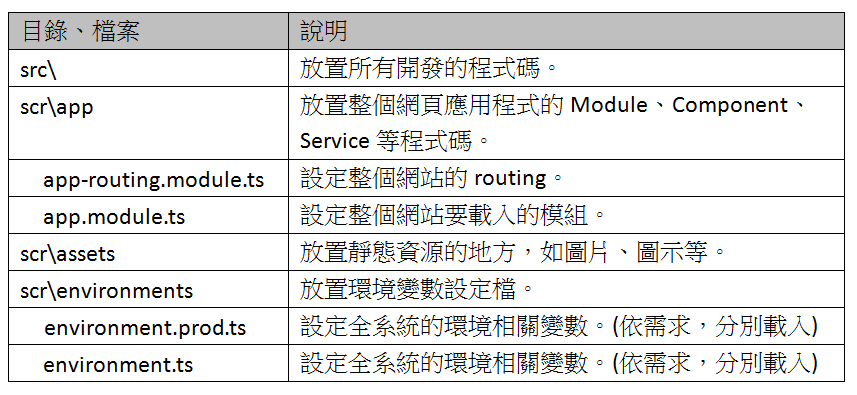
主要是要說明src目錄:

下一步,就用一個簡單的範例,來介紹 Angular。
